Tutorial pour Magic Set Editor
Suite à mes articles sur les cartes de champions et de primes de match pour Blood Bowl, réalisées via Magic Set Editor, j'ai eu des retours me demandant comment je les avais réalisées. Voici donc un petit tutorial pour réaliser des cartes avec des éléments simples.
Penser la carte en amont
Première étape, il faut réfléchir à ce que l'on souhaite intégrer sur la carte. Le meilleur moyen est de "poser" la carte sur papier, ou d'en faire un design vierge dans un logiciel de dessin.
Pour ma part, histoire que ça puisse resservir, je vais partir sur une carte pour Song of Blades and Heroes. Il y aura plusieurs champs de types différents ainsi :
- un nom de carte (du texte simple)
- un descriptif avec les règles spéciales (du texte multi-lignes)
- un coût (un nombre)
- une valeur d'activation (liste de choix)
- une valeur de combat (un nombre)
- un type de carte (Personnalité / Troupe)
- une image
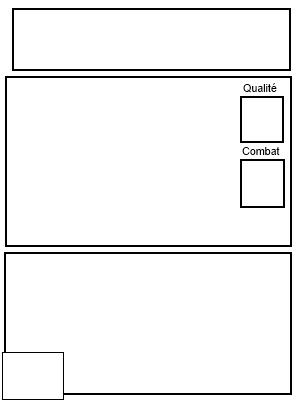
Quelques minutes sur Paint.Net me donnent ce premier dessin, simple, pas très beau, mais suffisant pour le tutorial.

Créer le "jeu" dans Magic Set Editor
Dans le répertoire d'installation de Magic Set Editor (MSE), ouvrez le répertoire data. C'est ici que se trouvent tous les fichiers qui génèrent les différents templates. Trouvez un bon suffixe pour votre jeu. Pour le tutorial, je prendrais sobah. Créons un répertoire nommé sobah.mse-game. Dans ce répertoire, créons un fichier texte nommé game, sans extension.
Pour l'édition des fichiers textes, je vous conseille Notepad++. Pour commencer, il va falloir passer le fichier en UTF8 (Encodage / Encoder en UTF-8). Histoire de travailler plus facilement, allez dans Paramétrage / Préférences pour modifier comment fonctionnent les tabulations. Dans l'onglet Menu langage/tabulations, décocher l'option Insérer des espaces. Enfin, activez l'affichage des tabulations via le menu Affichage / Symboles Spéciaux / Afficher les blancs et les tabulations. Pourquoi ? Parce que Magic Set Editor fait une grande utilisation des tabulations, alors autant bien les afficher.
Quelques informations de description sur votre jeu sont ensuite nécessaires. On va remplir comme suit le fichier game :
mse version: 2.0.0
short name: SBH
full name: Song of Blades & Heroes
icon: icon.png
position hint: 4
installer group: sobah/default
Parmi les données inscrites, short name et full name servent à afficher votre set de cartes. icon permet d'associer une image à votre set. Ce sera celle affichée dans la liste supérieure lorsque vous choisissez le set de cartes. Une icône d'environ 70 pixel de large est demandée, à placer dans le même répertoire que le fichier game. Dernier élément d'importance, position hint indique à quel rang vous souhaitez voir votre jeu. Magic The Gathering est généralement en première position, mais vous pouvez décider de placer le vôtre en premier si vous ne souhaitez utiliser que celui-ci.
Variables de jeu
Nous allons maintenant continuer l'édition du fichier game par l'ajout des variables du jeu. Dans le jargon de MSE, cela s'appelle des fields. Ils peuvent être de plusieurs types (text, image, choice, ...) et seront ensuite réutilisés dans les styles.
La documentation est assez complète et permet de bien cerner les différentes options. Voici comment nous allons définir le nom et les règles spéciales :
card field:
type: text
name: card_name
description: Nom de la carte
card list column: 1
card list visible: true
identifying: true
card field:
type: text
name: special_rules
description: Règles spéciales
show statistics: false
card list visible: false
card list allow: false
multi line: true
Les espaces présents avant les lignes sont des tabulations. La hiérarchie est très importante ici, il ne faut surtout pas inclure d'espace inutile (d'où l'intérêt de les afficher). Le name est à utiliser avec précaution. Un nom sans caractères spéciaux, sans espace, est préférable. Il sera réutiliser dans les feuilles de style. C'est ici également qu'on définit si le texte est multiline ou pas. La doc permet de connaître les valeurs par défaut de nombreux champs, consultez-la.
Passons aux valeurs chiffrées :
card field:
type: choice
name: quality_value
description: Valeur d'activation
card list column: 2
card list visible: true
identifying: true
initial: 4+
choice: 1+
choice: 2+
choice: 3+
choice: 4+
choice: 5+
choice: 6+
card field:
type: text
name: combat_value
description: Valeur de combat
card list column: 3
card list visible: true
script: only_numbers(value)
card field:
type: text
name: points_value
description: Points cost of the card
card list column: 4
card list visible: true
identifying: true
script: only_numbers(value)
card field:
type: choice
name: card_type
description: Type de carte
card list column: 6
card list visible: true
initial: standard
choice: standard
choice: personality
Les informations sont pratiquement identiques, et on peut voir que le type de points_value et combat_value est encore text. Et oui, il n'y a pas de champs numériques. Pour rendre numérique ces champs, on va jouer avec les scripts. Il s'agit d'instructions qui permettent de réaliser des contrôles / modifications sur les données. Ici, indiquons que l'on souhaite uniquement des nombres, avec only_numbers(value). On reparlera des scripts un peu plus loin.
quality_value est de type choice. Cela signifie que l'utilisateur pourra sélectionner un élément parmi une liste. Nous indiquons une liste de choix avec tous les éléments choice: xxx. Parmi ces éléments, nous répétons la valeur de celui qui sera choisi par défaut, avec initial: 4+. Dans les faits, un field de type choice affichera un menu déroulant. card_type est du même acabit, proposant deux choix.
Pour en terminer avec les fields, nous allons rajouter deux champs image. Je reviendrais après le code sur le pourquoi de deux images.
card field:
type: image
name: img_description
description: Image de la carte
editable: true
show statistics: false
card list visible: false
card list allow: false
save value: true
card field:
type: choice
name: img_bg
description: Image de fond de la carte
show statistics: false
card list visible: false
card list allow: false
initial: standard
choice: standard
Le premier field décrit l'image qui nous servira à illustrer la carte. On définit le type, on ne l'affiche pas dans les stats, rien de bien sorcier. Pour la seconde, c'est un peu plus compliqué. Le type image permet d'afficher une image "éditable". Or, nous allons avoir besoin d'une image de fond non-éditable. Nous allons pour cela prendre un choice, que l'on transformera via la feuille de style en image. Un seul choix possible (standard), mais plus tard, on pourrait définir plusieurs fonds (pour différentes factions, armées, ...).
Et voilà , le fichier game est terminé. Ou presque ...
Script
Les scripts sont des bouts de code qui permettent de réaliser presque tout et n'importe quoi sur les données. Pour ce tutorial, on va rester dans du simple, et uniquement réaliser un script pour s'assurer que les valeurs rentrées dans certains champs sont uniquement numériques.
Créons un autre fichier dans le répertoire du jeu, et nommons-le script. Toujours pas d'extension, et un encodage en UTF-8. Dedans, juste ce bout de code, qui à l'aide d'une expression régulière, s'assure que seuls les caractères numériques sont acceptés comme données :
only_numbers := filter_text@(match: "^[0123456789]+")
On retrouve le only_numbers spécifié dans le fichier game. Retournons-y, d'ailleurs, dans ce fichier. Il faut lier le fichier script, pour que MSE puisse le retrouver. Avant la définition des fields, mais après les spécifications du jeu, insérons la ligne qui suit :
init script: include file: script
On a inclus notre fichier de script, qui peut maintenant correctement s'utiliser dans la définition des fields !
Feuille de style
Revenons dans le répertoire data de MSE, et créons-y un nouveau répertoire. Nommons-le sobah-standard.mse-style. C'est dans ce répertoire que nous allons définir le style de notre carte. Un même jeu peut avoir pleins de cartes de type différent, et autant de répertoire de style. Dans notre répertoire, on va créer un fichier de texte vide, en UTF-8, nommé style.
Comme pour le fichier game, ce fichier comporte des informations descriptives.
mse version: 2.0.0
game: sobah
short name: Standard
icon: icon.png
position hint: 1
installer group: sobah/default
depends on:
package: sobah.mse-game
card width: 298
card height: 402
card dpi: 120
Pour le game, insérez le nom du répertoire contenant le fichier game, moins l'extension mse-game. L'icône sert à représenter le style, et doit faire environ 70 pixels de large. Là aussi, il faut placer le fichier dans le répertoire du fichier style. Le position hint sert à indiquer la position du style parmi tous les styles du jeu.
Pour les dimensions de la carte, prenez les informations du fichier image précédemment créé. Il va nous rester maintenant à définir le style de chaque élément pour l'intégrer sur la carte.
Définition du style
Comme précédemment, un coup d'oeil à la doc officielle est une très bonne aide pour connaître les différents champs.
Pour commencer, ouvrez votre image dans un éditeur / visualiseur d'image, qui vous permet de visualiser les coordonnées d'une sélection. Par exemple, avec Paint.Net, quand on sélectionne une zone, on voit les coordonnées apparaître dans la zone d'informations inférieures de l'écran.
Sélectionnez la zone dans laquelle vous souhaitez voir apparaître le titre. Cela vous donnera les coordonnées à renseigner pour le style du champ. A la suite des informations sur la taille de la carte, insérez ceci :
card style:
card_name:
left: 15
top: 10
width: 272
height: 58
alignment: middle center
font:
name: Arial
size: 16
color: rgb(0, 0, 0)
weight: bold
z index: 1
On réutilise ici comme définition de champ le name du field créé dans le fichier game. Les tabulations sont très importantes ! card_name doit être précédé d'une tabulation, left de deux, color de trois.
On définit ici la position de l'élément, à l'aide de left, top, width et height. Le z index est à 1. Il sert à ordonner la hauteur des éléments, qui peuvent se superposer. Un z index haut signifie que l'élément est au-dessus des autres (comme une pile de feuilles, par exemple).
On précise qu'on souhaite centrer le texte verticalement et horizontalement par l'alignment, et on définit la police utilisée. Pour cela, on peut remarquer qu'il y a un décalage en tabulations. MSE distingue ainsi les "groupes" d'éléments, ici l'ensemble de la définition de la font, soit un nom, une taille, une couleur et son poids (gras ou normal).
On va procéder de même pour les autres champs textes classiques :
special_rules:
left: 9
top: 259
width: 276
height: 131
font:
name: Arial
size: 10
color: rgb(0, 0, 0)
z index: 1
combat_value:
top: 162
left: 243
width: 38
height: 42
font:
name: Arial
size: 16
color: rgb(255, 100, 1000)
weight: bold
z index: 1
points_value:
top: 358
left: 6
width: 55
height: 34
font:
name: Arial
size: 16
color: rgb(0, 0, 128)
z index: 2
quality_value:
top: 99
left: 243
width: 37
height: 40
font:
name: Arial
size: 16
color: rgb(0, 128, 0)
z index: 1
points_value a vu son z index passer à 2, car sinon il serait masqué par special_rules. Voilà un des intérêts de cette fonctionnalité.
J'ai également inclus dans cette liste quality_value, qui est de type choice. Par défaut, ces éléments sont rendus au format texte. Ce qui signifie que le texte affiché dans le menu déroulant est celui qui sera affiché sur la carte. Ce que l'on souhaite, ici.
Passons maintenant aux images. Tout d'abord, les deux images éditables.
img_description:
top: 80
left: 10
width: 278
height: 162
z index: -1
card_type:
left: 2
top: 2
width: 10
height: 10
z index: 1
render style: image
popup style: in place
choice images:
standard: ico-standard.png
personality: ico-personality.png
Le premier élément, img_description, est une image que l'utilisateur pourra charger dans chaque carte. C'est un champ qui s'active par un double-click, avec l'explorateur de fichiers qui s'ouvre ensuite. Il y aura du texte par-dessus cette image, nous mettons donc un z index de -1 (car il y a un petit truc à mettre au niveau 0 ensuite).
Le second est un élément de type choice. Par défaut, le render style est de type text. Nous souhaitons avoir une icône (un point dans une image 10*10) pour indiquer que la carte concerne une Personnalité. Pour cela, on modifie le render style, et on renseigne l'image à afficher pour chaque choix dans choice image. Cela peut servir, dans d'autres jeux, à gérer divers éléments par des icônes. Peu importe le nombre de choix, on peut leur affecter chacun une icône différente (ou la même pour plusieurs choix).
La carte est presque terminée, il nous reste le cadre de fond à intégrer via le field img_bg.
img_bg:
left: 0
top: 0
width: 298
height: 402
z index: 0
render style: image
popup style: in place
mask: card-mask.png
choice images:
standard: card-blank.png
On a, si l'on s'en souvient, définit img_bg comme un choice. Comme pour l'icône de Personnalité, on va transformer le choix en image. Ici, un seul choix donc une seule image, et elle prend toute la carte. Le z index est à 0, pour que les champs éditables s'écrivent dessus.
Il reste la question du mask. On souhaite afficher une image dans la carte, mais certaines informations seront au-dessus de cette image (combat / qualité). Qui plus est, notre modèle vierge n'a pas de transparence pour laisser passer la carte. Il faut donc définir un masque. C'est une image toute simple, en noir et blanc, qui définit en noir les zones transparentes d'un élément. Ici, on colorie la zone où doit s'afficher l'image en noir, le reste en blanc.

It's Over !
On a une carte fonctionnelle, pas très belle, mais normalement vous devriez avoir compris le principe. Fouillez les templates existants à la recherche d'idées.
L'élément font peut être pas mal modifié. Trouvez les bonnes polices, les bons effets (shadow, color, ...), tout est dans la doc. On peut également jouer avec des rotations (propriétés angle). Bref, une fois le template de base réalisé, vos compétences de graphistes feront le reste.
Si vous avez des questions, posez-les en commentaires, ou par mail. De même, si vous trouvez des erreurs, ou des trucs pas clairs, signalez-les moi, que je les corrige / améliore.
[sdm_download id="1930" fancy="1" button_text="Télécharger"]